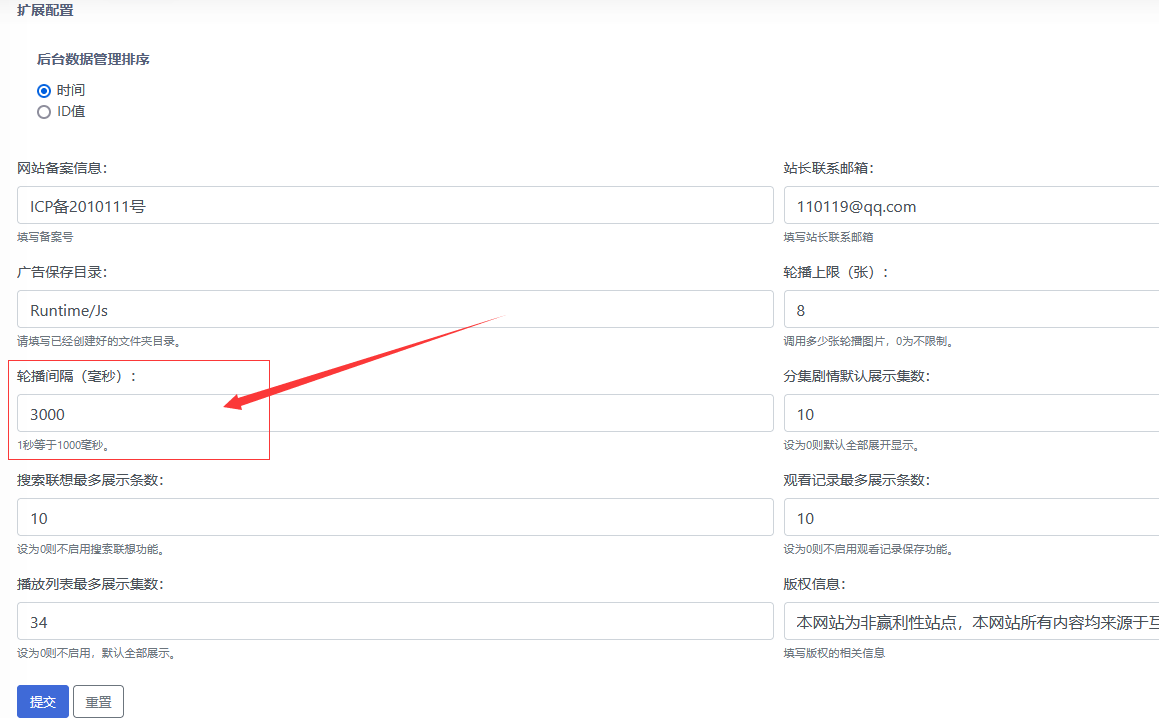
熊掌影视导航系统的轮播UI插件是使用的 bootstrap 自带的轮播插件,所以后台的配置也是征对这个参数便于用户切换方便,需要使用该后台配置,则需要要区块组件加载这个配置 C('ui_slide_index') ,实例如下。
<div class="carousel xz-slide" id="xz-slide" data-interval="{$Think.config.ui_slide_index}">
....
</div>

附:bootstrap4 轮播插件使用文档 https://getbootstrap.com/docs/4.0/components/carousel/
暂无评论